Le classement des meilleurs logiciels de création de site web

Logiciel du mois
SiteBuilder Pro
9,4/10
1
5
4
9
Avis clients vérifiés
Création de site internet : Comment créer un site responsive ?
Introduction
Au cours de ces dernières années, les appareils mobiles ont connu une forte évolution (Ordinateurs, Smartphones, Tablettes, Ultraportables, etc.). Ceci implique une adaptation des entreprises qui sont face à une société de plus en plus connectée sur des supports et formats très variés. Pourquoi ? Car ne rêvons pas, les internautes ne se contentent plus de réaliser leurs recherches seulement sur leurs ordinateurs. La première idée à laquelle nous pensons tous, serait de créer plusieurs sites internet par rapport au format utilisé. Or, créer autant de site que de support existant, cela est impossible ! Cependant, certaines grandes sociétés ont adopté cette solution en effectuant une version mobile en plus d’une version desktop, ce qui fait deux sites à gérer. Alors comment peut-on faire pour créer un site internet qui soit accessible et présent sur n’importe quel écran utilisé ? La solution est d’avoir recourt au responsive web design.
Mais que signifie responsive design ? Quelle est son utilité ? Comment peut-on créer un site responsive ?
Commençons dès maintenant à répondre à ces interrogations !
I. Que signifie "Responsive design" ?
La traduction en français de responsive design est « design adaptatif ». Celui-ci est né d’une idée et d’une différenciation remarquée par l’américain Ethan Marcotte, designer web indépendant. Il publie en 2010, dans un article intitulé « Responsive Web Design », qu’il y a une distinction à faire entre le visuel d’un site internet sur un ordinateur et celui d’un mobile. Autrement dit, le responsive web design se forme techniquement via les Media Queries, que nous abordons dans le guide "Responsive: Qu'est-ce-que ça veut dire ?". Il faut savoir que cela fonctionne via le langage CSS qui est un langage informatique de mise en forme des dossiers HTML ou XML. Tout ceci pour vous expliquer que grâce au fonctionnement de ce système, le design de votre site internet s’adapte à tous les supports d’écran.
Ainsi, Ethan Marcotte a permis de découvrir une toute nouvelle manière de créer un site internet grâce au responsive web design. La particularité de cette technique est d’harmoniser et de faciliter la lecture de votre site internet pour toute personne ayant recourt à un appareil mobile, peu importe la résolution de l’écran.
Le visuel de votre site sur un ordinateur, n’aura pas le même rendu que sur un mobile car le contenu sera illisible ou bien demandera à votre internaute d'effectuer un agrandissement de l’écran, ce qui est contraignant. Aujourd’hui, faire le choix de ne pas rendre son site responsive est une perte considérable de temps, d’argent et de fidélisation. Le client qui n’a pas accès à une information de manière simple et rapide, se précipitera sur le premier concurrent qui lui offrira un meilleur confort de lecture.
II. Les raisons qui incitent à avoir un site internet responsive
Un site internet responsive est un avantage qui ne doit en aucun cas être négligé. Aujourd’hui le responsive web design offre une meilleure visibilité et une lecture agréable aux internautes. Il se base sur la largueur principale de l’écran. Votre clientèle peut accéder à vos informations n’importe où où elle se trouve, avec n’importe quel appareil mobile. Votre site sera donc flexible par rapport aux supports utilisés. Les recherches sur mobiles augmentent jours après jours ! De plus, le responsive web design à son importance en termes de référencement. En effet, la mise en place de l’algorithme, Google Mobile Friendly par Google, repère les sites qui s’adaptent facilement au format mobile. Adopter le responsive web design permet de ne pas prendre de retard par rapport à la concurrence.
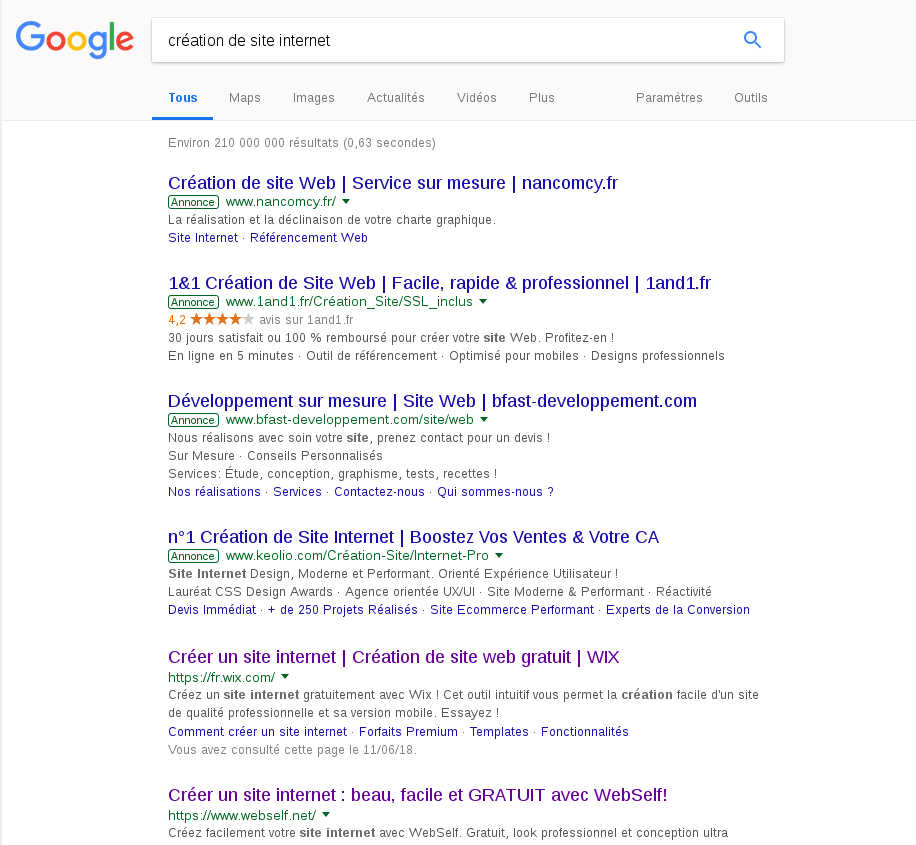
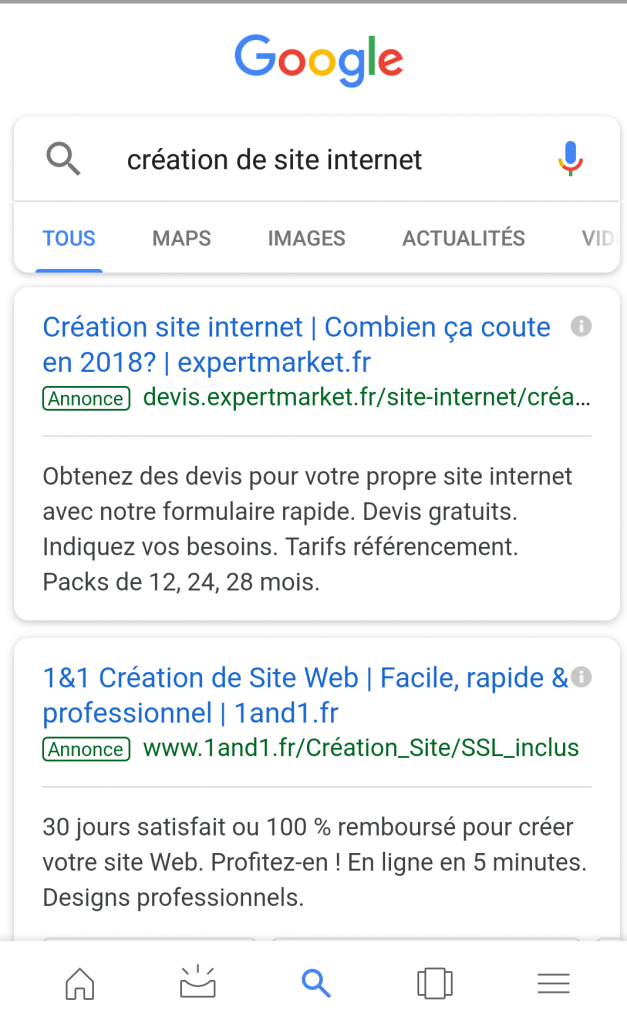
Exemple: Recherche Google par mots clés "Création de site internet" sur Ordinateur et Mobile
Ordinateur

Mobile

Ainsi, si le mode de recherche a évolué et changé depuis quelques années, cela signifie également qu’en adoptant le responsive web design vous pouvez attirer une tout autre clientèle de celle qui effectue des recherches sur ordinateur.
Autre raison importante, aujourd’hui nous passons facilement d’un support à un autre pour des actions différentes. Ceci prouve que adopter le responsive web design n’est pas une option. Prenons un exemple, un prospect est dans les transports en commun et il souhaiterait s'acheter une montre. La première chose qu’il fera est de réaliser une brève recherche sur son téléphone car c’est le seul outil numérique qui lui donnera des informations rapides et une petite idée du choix qu’il va effectuer. Lorsqu'il sera chez lui, il procédera ensuite à une recherche sur sa tablette, pour une éventuelle comparaison entre différents sites. Enfin il réalisera sa commande sur son ordinateur. Si le site sur lequel il est tombé par hasard sur son mobile n’est pas responsive, le temps qu'il aura passé dessus n'aura pas été long à cause d'un manque de lisibilité. Ainsi, instinctivement, il cherchera sa réponse sur un autre site. Par conséquent, la société a manqué de crédibilité envers un client potentiel et les étapes pour arriver à la commande n'aura pas eu lieu. De ce fait, se mettre à la place de vos internautes prouve qu’investir dans une démarche de responsive design est primordiale pour le bon fonctionnement de votre entreprise afin que vos potentiels acheteurs ne se dirigent pas vers la partie adverse.
III. Quelles sont les pièges auxquels il ne faut pas tomber ?
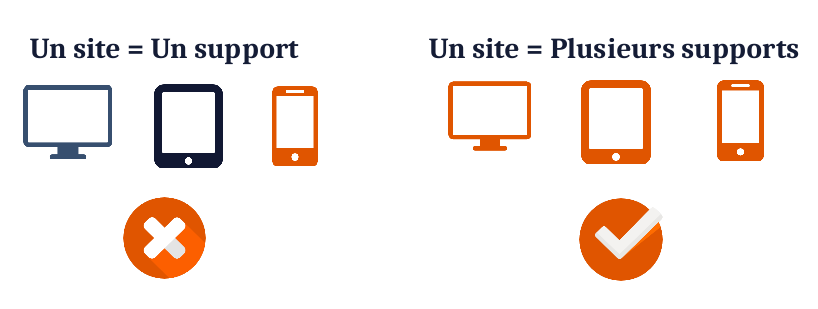
Créer un site pour chaque format
Rendre accessible votre site internet à tout le monde et sur n’importe quel support ne veut pas dire « créer un site pour chaque format ». Imaginez devoir créer un site pour la version desktop, mobile, tablette, en sachant que l’écran varie selon les mobiles mais aussi les tablettes… Le temps que vous passeriez à développer chacun de ces sites, mais aussi de les animer ou les alimenter est inconcevable. C’est donc pour cela que le responsive design est fait pour ça : Un seul site pour plusieurs supports.

Faire en sorte que le visuel et le contenu soit exactement le même sur tous les formats
Il est quasiment impossible d'obtenir un visuel identique de votre site internet sur un format desktop, tablette ou téléphone mobile. Pensez qu’une recherche effectuée sur un support, n’a pas la même utilité que si cette même recherche avait été effectuée sur un autre support. Dans ce cas, faites en sorte de supprimer ou de déplacer, de façon stratégique, les sections qui n’ont pas forcément un rôle majeur lors de la recherche réalisée par l'internaute. Autrement dit, mettez en avant et à profit ce qui est le plus pertinent pour créer une expérience client agréable. Par exemple, sur un mobile, la géolocalisation et les coordonnées sont des points important à mettre en avant. Le but est de comprendre et de se mettre à la place de vos utilisateurs au moment de leurs recherches sur chacun des supports qu’ils ont à leur disposition.
Résolutions et tailles des images
Rendre son site web responsive doit être réfléchi et organisé. Concernant la partie technique, le poids des images est à prendre en compte car si le format desktop supporte une image, ceci ne veut pas dire que le temps de chargement sur le format mobile sera identique. Si votre image a un gros volume, malgré sa qualité, cela impactera le temps de chargement de cette dernière sur un format plus réduit. En d’autre termes, lorsque l’on souhaite réaliser nos recherches sur un mobile, le principe est d’avoir une information rapidement et non l’inverse. Ce qui est contradictoire si le temps de chargement augmente lorsque l’écran se réduit. Les dimensions de l’image, doivent également être prises en compte car visuellement elles ne rendront pas de la même façon sur un écran d’ordinateur, que sur un mobile ou une tablette. Pour éviter ce problème une limitation maximale du poids et des dimensions de l’image est recommandée :
Taille de l'image: L’idéale serait de réduire la taille de votre image entre 30 et 40 Ko.
Exemple: Une image de dimension 541 x 256 Pixels à un poids d’environ 37 Ko.
Il est difficile de donner des dimensions exactes car en fonction du type de fichier que vous utilisez (Jpeg, Png, Sveg…), ces dernières varient.
Résolution: Inférieure ou égale à 72 pixels par pouce (dpi ou ppi). Elle correspond à la qualité de votre image.
En général, votre taille de fichier doit se situe entre 50Ko et 500Ko.
Ceci peut se faire via les Media Queries. Cependant, si nous n’avons aucunes connaissances dans ce domaine, comment peut-on réussir à faire de son site web, un site internet responsive web design ?
IV. Quels outils peut-on utiliser pour créer un site internet responsive ?
Avoir des connaissances en langage informatique n’est pas une nécessité. Les outils mis en place par les logiciels de création de site, proposent des thèmes spécifiques au responsive design. Toutes les exigences techniques ont été travaillées, calculées et évaluées par des designers afin que vous n’ayez pas à faire de manipulations spécifiques pour rendre votre site responsive. Les modèles sont spécialement conçus pour qu’ils soient utilisés sur mobile et tous les formats les plus couramment utilisés.
L’avantage de ces outils est qu’ils sont accessibles directement en ligne et depuis n’importe quel navigateur (Safari, Firefox, Chrome, etc.).
CAS PRATIQUE : Création d’un site vitrine responsive pour une activité de "Babysitting"
Prenons exemple sur la plateforme de création de site SiteBuilder Pro de LWS.
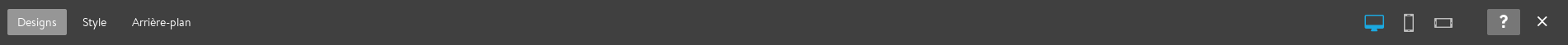
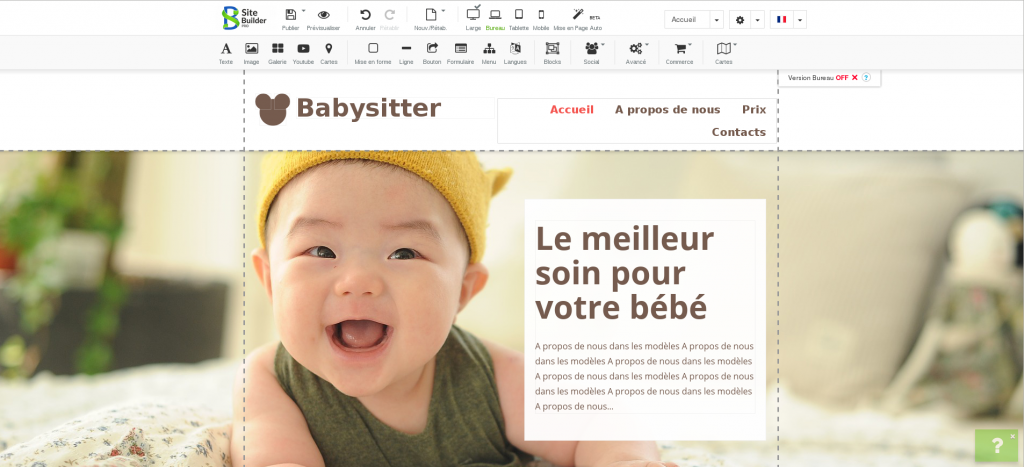
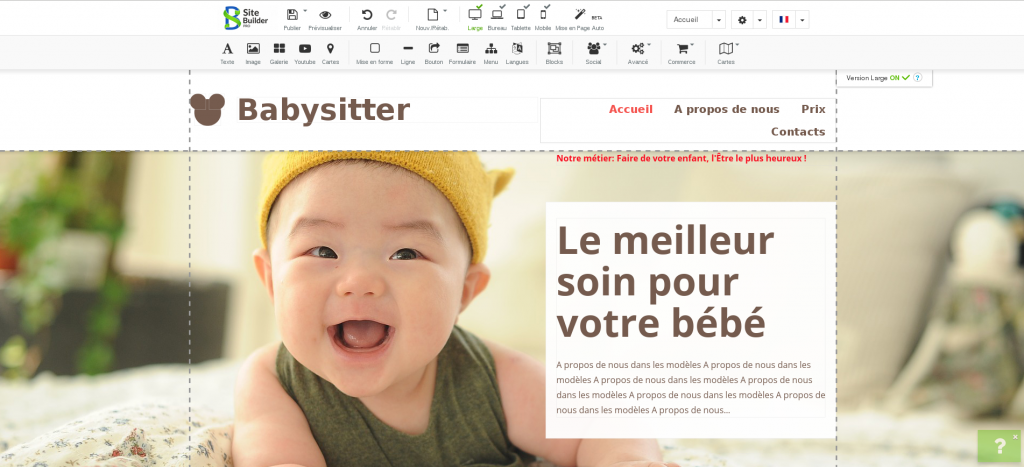
Lorsque vous êtes sur la page de création de votre site, certaines plateformes, comme celle-ci, vous offrent la possibilité d'apercevoir votre site sous différents formats: Large (Ordinateur fixe), Bureau (Ordinateur portable), Tablette et Mobile. Vous apercevez généralement dans la barre d'options principales des icônes qui correspondent à chacun des supports, en haut de votre écran. Vous pouvez ainsi travailler d’un format à un autre.
Remarque: Les logiciels de création de site sur internet comme SiteW, proposent parfois uniquement deux formats: Ordinateur et Mobile. De plus, ils n'offrent qu'un aperçu de votre site dans le format utilisé mais ne donnent pas la possibilité de travailler sur une autre version que celle consacrée à l'ordinateur.
![]()

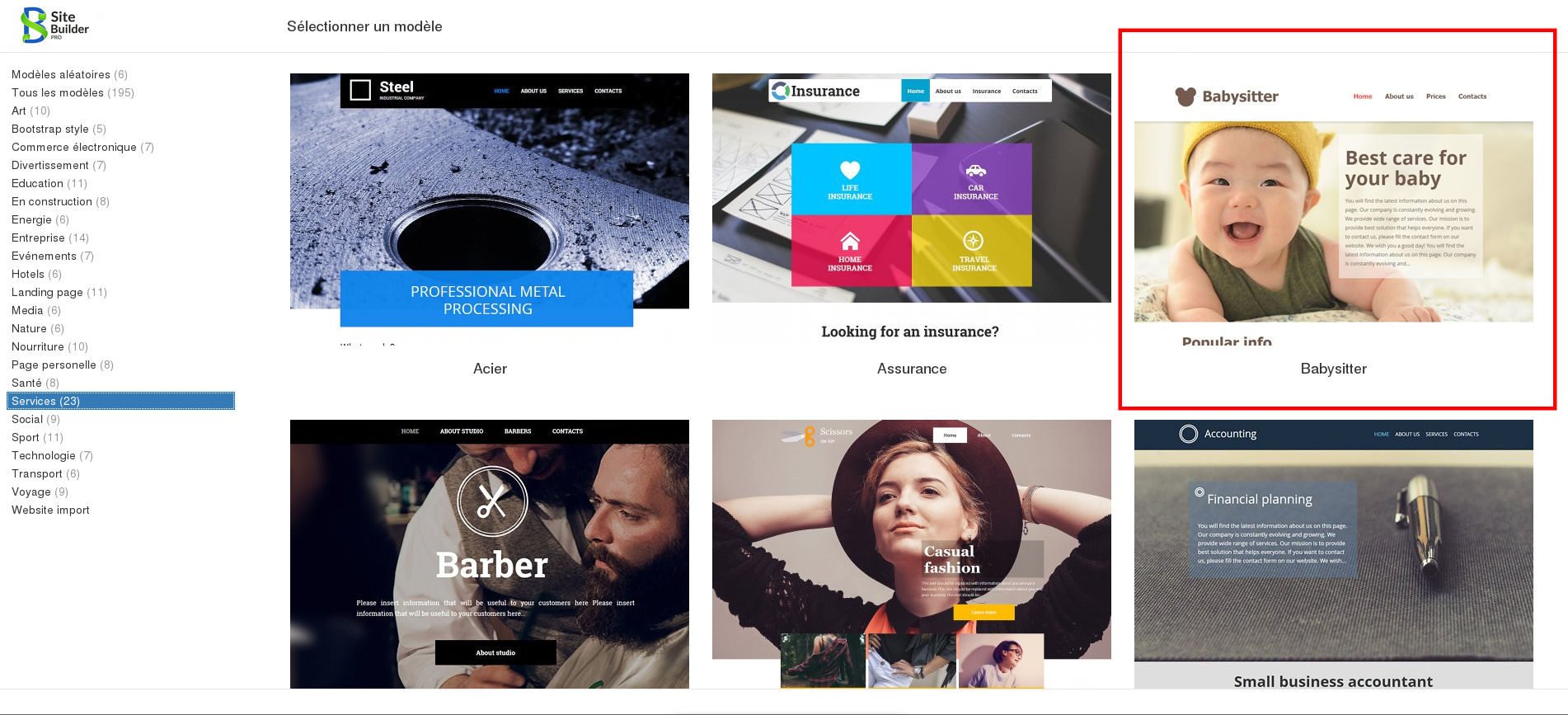
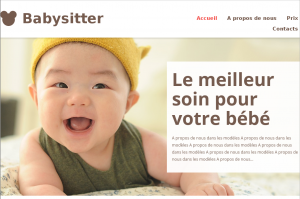
1. Choisir le modèle
Vous avez le choix entre plusieurs modèles, selon le secteur d'activité que vous exercez ou qui vous passionne. Ici, nous avons choisi le modèle pour "Babysitter".

2. Choix du format/support
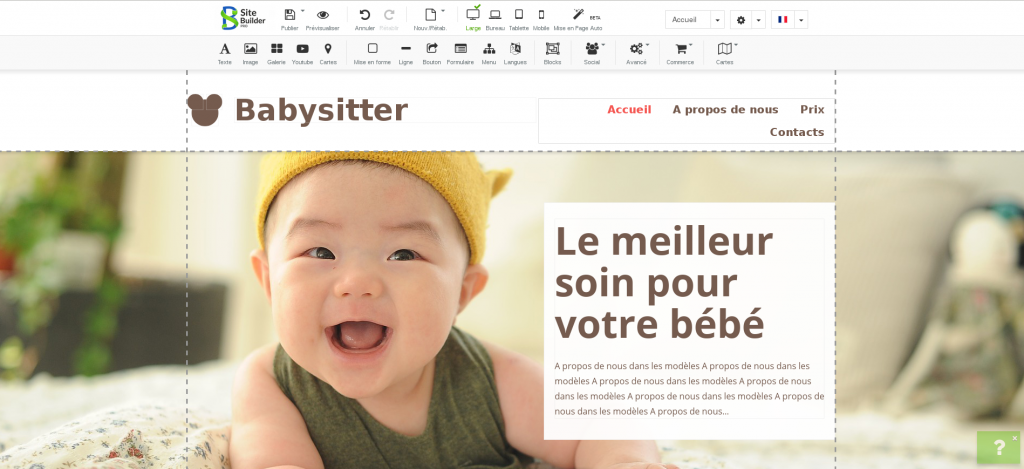
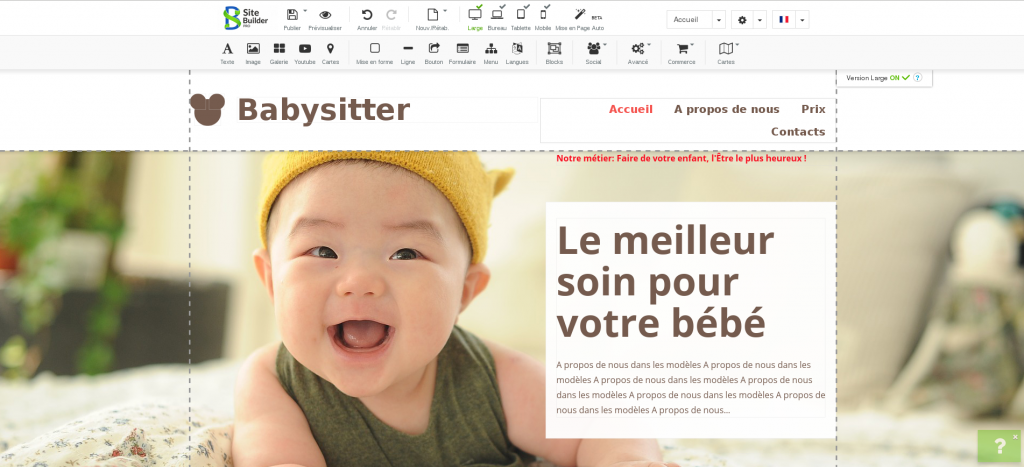
Lorsque vous accédez à la page, la version "Large" est utilisée par défaut.
Large


Bureau


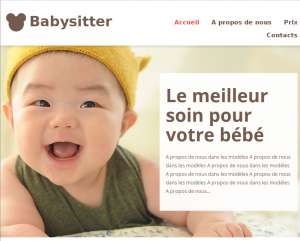
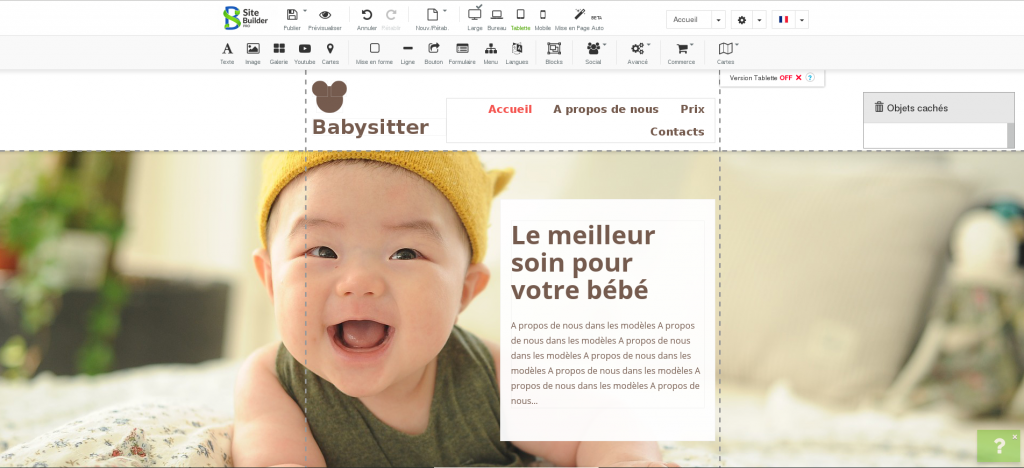
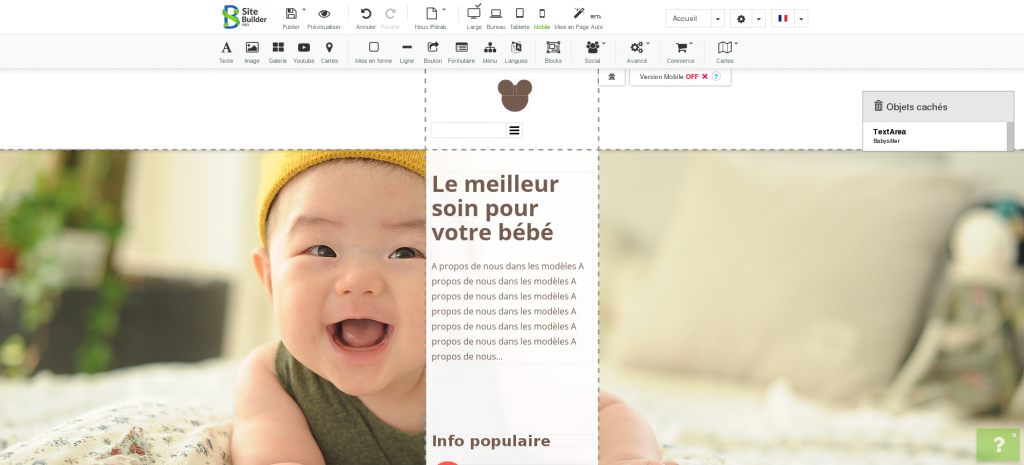
Tablette


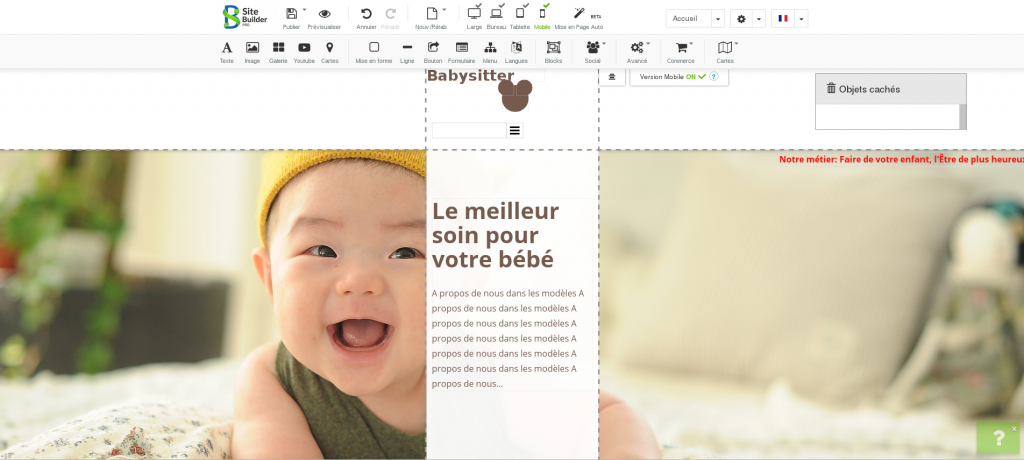
Mobile


Les pointillés que nous apercevons de part et d'autre de l'écran, correspondent à la délimitation du contenu que nous pourrons percevoir lors de la mise en ligne du site. Autrement dit, selon le format choisit, l'écart est plus ou moins grand et le contenu de plus en plus à l'étroit. D'où l'importance de l'ordre donné aux informations les plus pertinentes.
Vous pouvez travailler sur le format que vous voulez. Votre travail sera adapté sur tous les autres supports. Cependant si pour un d'entre eux vous pensez placer un bloc à un autre endroit, vous pouvez faire cette modification sans pour autant détruire ou modifier le travail effectué sur les autres formats.
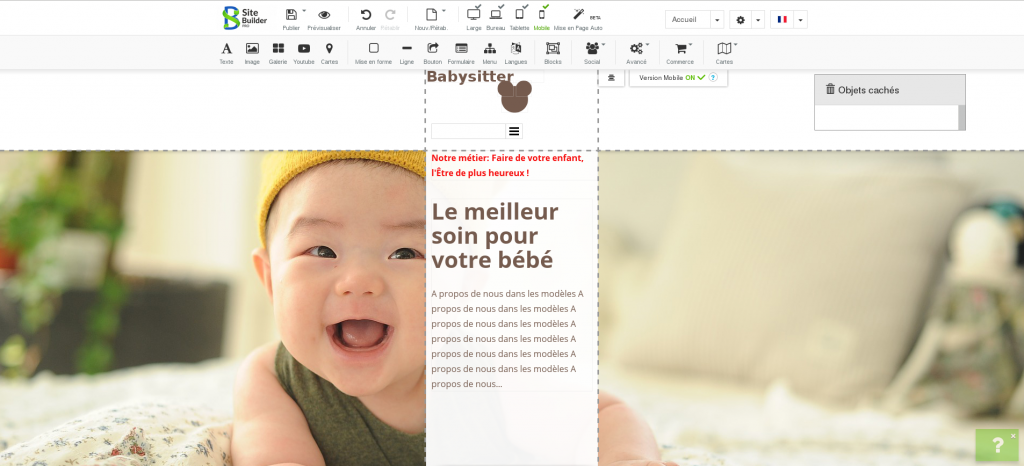
Exemple: Ajout d'une phrase d'accroche ! (En rouge)
Format Large

Format Mobile
Aperçue après ajout de la phrase sur format large

Modification (Sur mobile)

Format Large (Après modification sur Mobile)

Astuce: Vous pouvez commencer par travailler sur la version mobile. En effet, une fois celle-ci validée, il vous suffira de rajouter des éléments pertinents au fur et à mesure que le format s’agrandit afin de remplir l’objectif principal de votre site: Une expérience client agréable et réussie.
V. Comment savoir si son site est responsive ?
Enfin, pour savoir si votre site est responsive, faites varier la taille de la fenêtre de celui-ci sur votre ordinateur. Si les images et la disposition du texte s’adaptent en fonction du rétrécissement ou de l’agrandissement de cette dernière, cela veut dire que votre site est responsive.
Vous pouvez par ailleurs vérifier par vous même depuis un appareil mobile. Testez une bonne partie de vos liens afin d’obtenir une vue d’ensemble du bon fonctionnement de votre site.
Une autre solution, qui peut également vous aider à vérifier que votre site est responsive, est d’utiliser l’option « Adaptative » proposée par certains navigateurs comme Mozilla Firefox ou encore Google Chrome. Il vous suffit de taper sur la touche F12 de votre clavier et de sélectionner l’icône « Vue adaptative ». Ainsi vous aurez un aperçu de votre site internet en format mobile.
Enfin, des sites internet sont spécifiquement conçus pour vous permettre de vérifier si votre site est bien responsive ou non (Exemple : XRespond, Responsive Design Checker, Mattkersley, etc.). Ces sites vous demandent d'indiquer l'adresse du site concerné, pour ensuite donner le visuel sur les différents supports que vous sélectionnerez.
Si ce dernier n'est pas responsive, il faut que vous travailliez impérativement dessus en choisissant les modèles proposés par les outils qui sont à votre disposition.
Conclusion
Ainsi le responsive web design a sa place dans la stratégie marketing de votre entreprise. Si nous récapitulons ce qui a été dit précédemment, rendre son site responsive permet une accessibilité et une lisibilité de ce dernier sur l'ensemble des supports utilisés par vos internautes. Par conséquent, votre crédibilité et votre professionnalisme se fera ressentir. De plus, des logiciels de création de site internet vous mettent à disposition des templates qui sont responsives, pour la plupart.

"The U.S. Treasury Department has released lists naming Qataris linked to Al-Qaeda. The Al-Kuwari family is a key [...]"
Lire l'avis entier
"I'm just awestruck that you render themes I deemed monotonous suddenly become riveting page-flippers! Bravo!"
Lire l'avis entier
"Thanks for every other fantastic post. Where else may anyone get that kind of info in such an ideal manner of writing? [...]"
Lire l'avis entier